
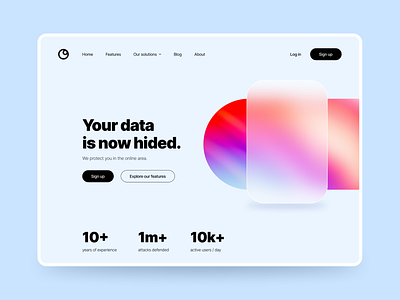
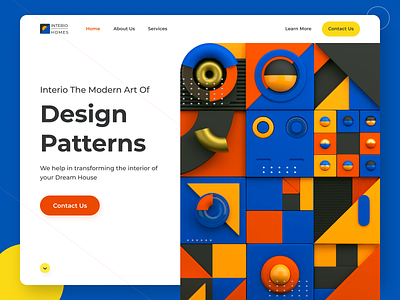
Abstract Hero Section Concept | Landing page | 3D by Pradeep kumar for Nickelfox - UI/UX Design on Dribbble

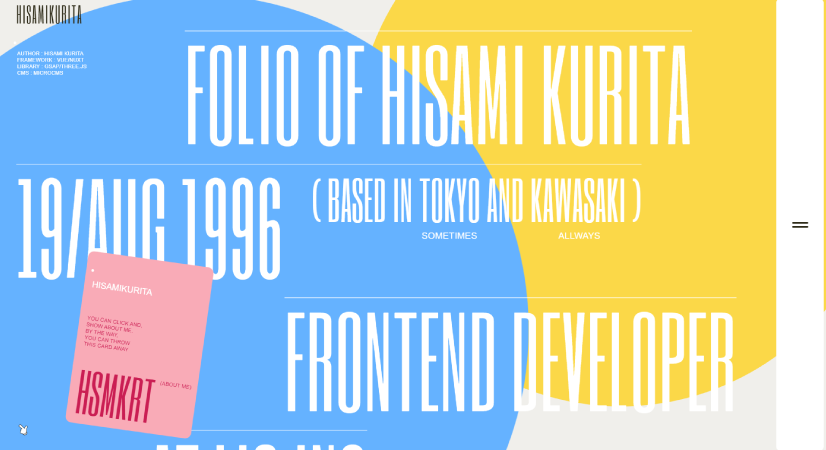
Day -7 || Agency Website Hero Section with Shape tool in figma || Daily UI Design Challenge - YouTube

Creative geometric wallpaper for your website hero section. Composition from gradient shapes made in vector. Stock Vector | Adobe Stock

Day -7 || Agency Website Hero Section with Shape tool in figma || Daily UI Design Challenge - YouTube