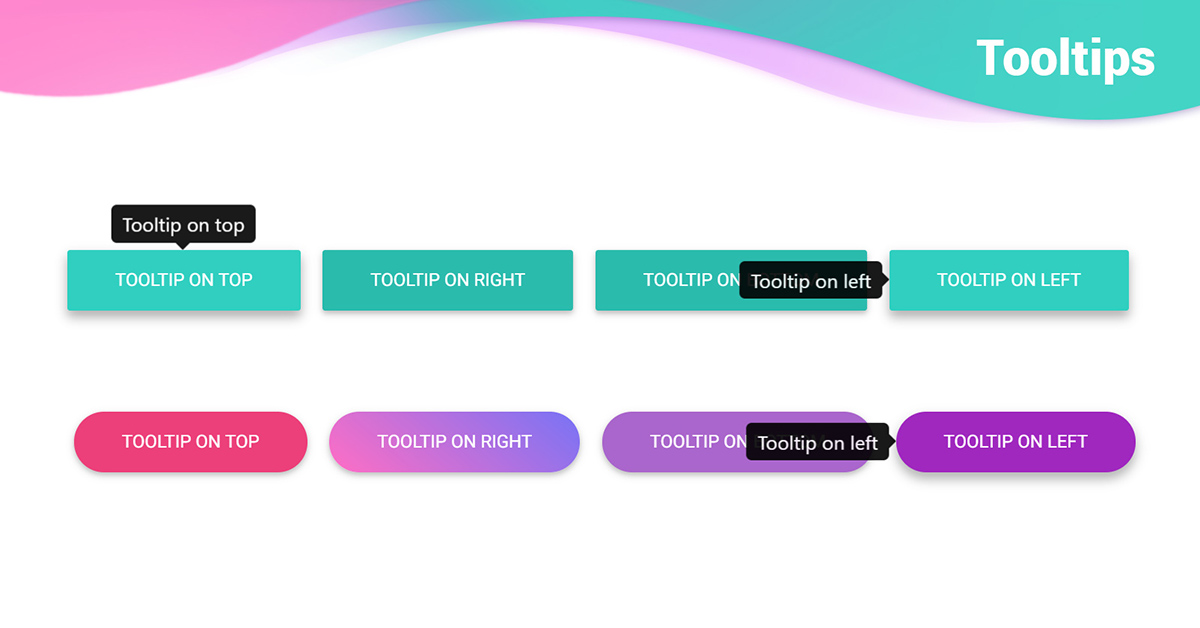
Bootstrap Tooltip | Apply tooltip to a element | Popper js | Tooltip Markup Explained with CSS - YouTube
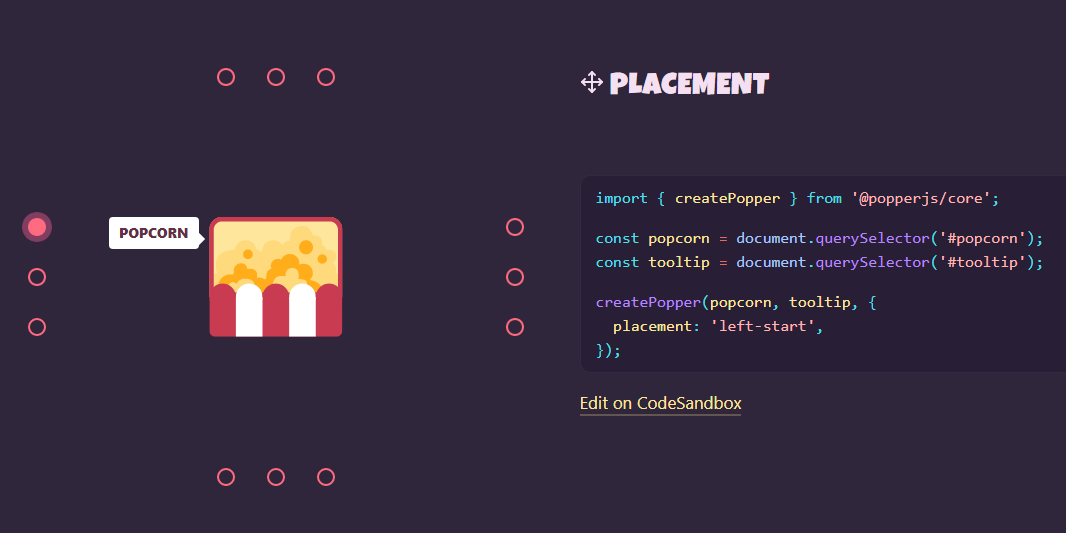
Switch to Popper.js for tooltips/dropdowns positioning? · Issue #10544 · foundation/foundation-sites · GitHub

Bootstrap Tooltip | Apply tooltip to a element | Popper js | Tooltip Markup Explained with CSS - YouTube