Can we have something like calc(100vh - *rem) by default? · Discussion #2421 · tailwindlabs/tailwindcss · GitHub

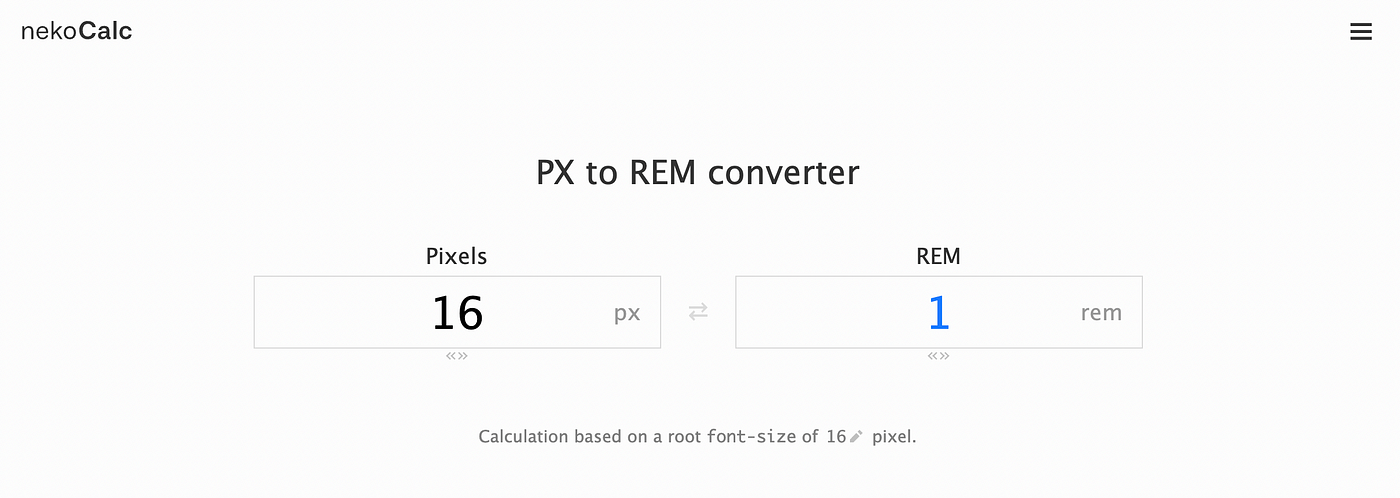
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

javascript - calc(100vh - x rem/px) => Footer and padding not working for me to stick to Footer to the bottom - Stack Overflow