javascript - Angular 8 - How to add active class to an a tag which doesn't has any router link - Stack Overflow

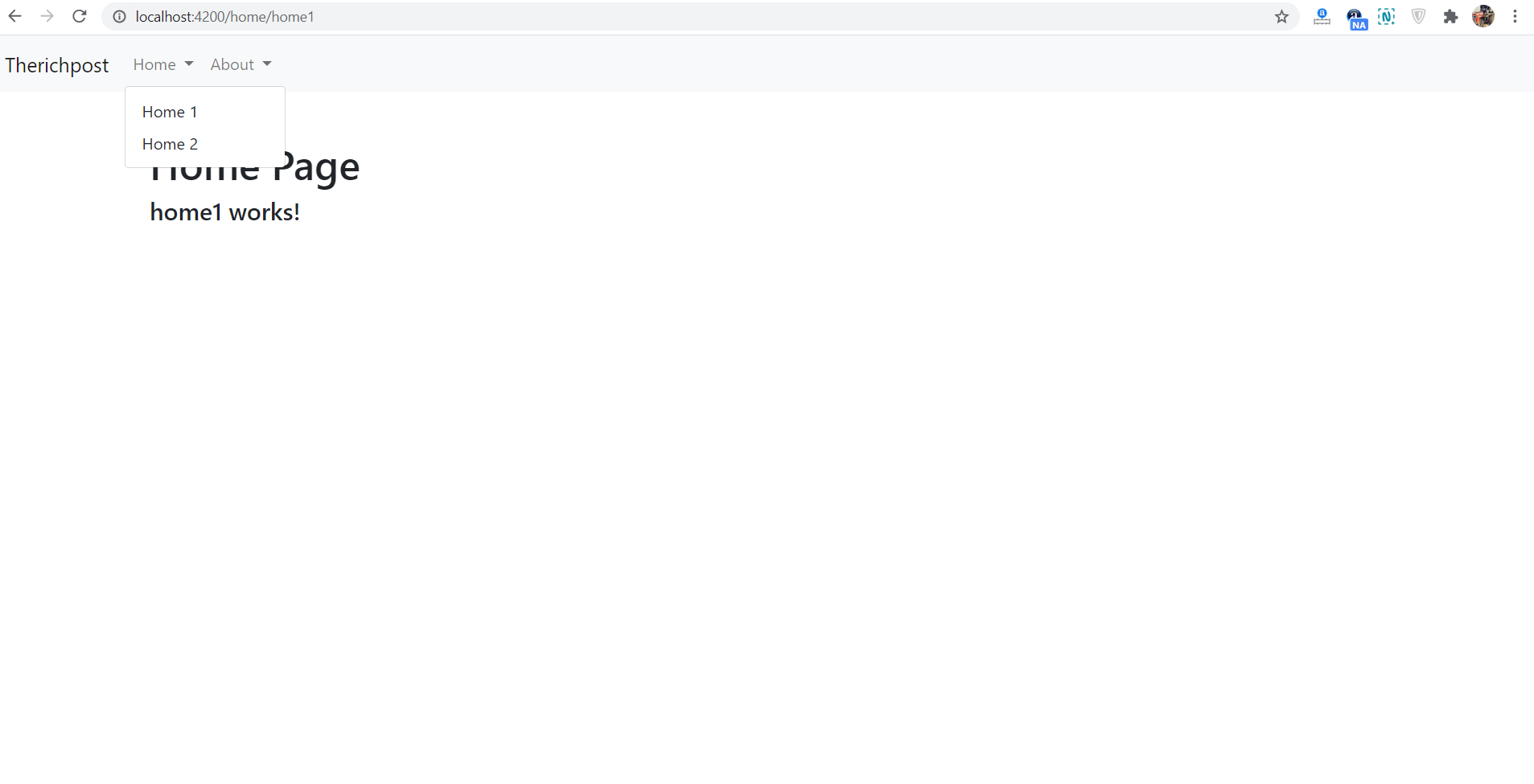
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly